Use Someone’s Image? That Could Cost You!

Those free images you find online aren’t “free,” they are not for your use, and you can’t just “borrow them,” even if you don’t know the rules. Say what? We’ll break down some misconceptions and give you some insight on what’s up.
Creator
When you create an image from an original idea, you own the rights to it. It’s that simple. You can use that picture however you want– you can place it on billboards, distribute it in brochures, and share it with your friends. That’s cool. There are no restrictions. If you want to give other people access to it, you can register with Creative Commons and pick your licensure level. This will ensure that your image is properly protected.
Freely Licensed
“Freely licensed” is what happens when someone gives you permission to use their work. Some stock photos are freely licensed, that image your aunt Mary took of your cousin Paul at your sister’s wedding and then allowed you to use is freely licensed. Some images, like the ones on Pexel, are filed under Creative Commons Zero license (CCO), which means you can use them as you wish. Photos that are filed under this license will say that they’re available under Creative Commons Zero.
Public Domain
Images in the public domain are free of copyright. That means you can use them, distribute them, share them for commercial use, whatever. If a work is in the public domain, you can use it without asking permission from the owner. To see when works pass into the public domain, check out Lolly Gasaway’s helpful chart.
Fair Use
Fair Use guidelines let people use images if they are to be used for certain reasons:
- Criticism
- News
- Teaching
- Scholarship
Before you go printing out copyrighted images for class, check your use against Section 107 on Fair Use, thanks to Cornell’s law website.
Creative Commons
Some images are protected under Creative Commons. Creative Commons was created to give people a middle path, so to speak. They created a standard way for creators to “retain copyright” while distributing their work safely. Creative Commons has six licenses– the most lenient one allows people to “redistribute” your work “commercially and noncommercially” as long as they give you credit. The most restrictive one allows people to share an image (unchanged) with a friend, but they must cite the creator and they cannot use it commercially.
We need to set out some ground rules here:
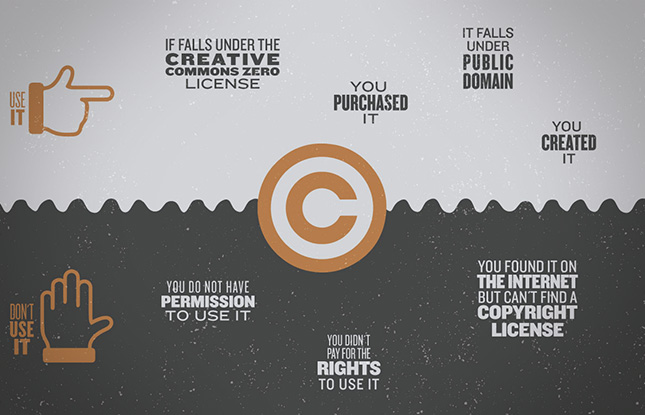
Don’t Use It If:
- You found it on the Internet but can’t find a copyright license
- You didn’t create it
- You do not have permission to use it (and if you do, you’ll want to make sure it was freely licensed to you by the creator of the image)
- You didn’t pay for the rights to use it
- You are hoping to distribute it commercially but can’t find licensing information
Use It If
- You created it
- You purchased it
- It falls under the Creative Commons Zero license
- It falls under public domain
Can you just cite it?
Nope. If you want to use an image, but you don’t fit one of the fair use criteria, citing it isn’t enough. It’s nice, but it won’t remove you from copyright laws.
What if you didn’t know?
It sort of doesn’t matter. In any case (whether you knowingly performed copyright infringement or whether you made a mistake), you can still be fined. According to Purdue, the fines can vary greatly.
The legal penalties for copyright infringement are: Infringer pays the actual dollar amount of damages and profits.
- The law provides a range from $200 to $150,000 for each work infringed.
- Infringer pays for all attorneys fees and court costs.
- The Court can issue an injunction to stop the infringing acts.
- The Court can impound the illegal works.
- The infringer can go to jail.
Best case scenario is that the owner requires that you take it down. Worst case is up to a $150,000 fine and lengthy court cases or jail time. Whenever you work with a design studio like Entermotion on a website or a brochure, we purchase the rights to the images that we incorporate on your site, so you don’t have to worry about infringement.
If you’re creating your own website or sourcing your own images, make sure that you’re careful. You don’t want to wake up to a scary cease and desist email…or worse.








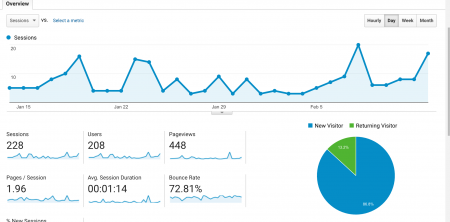
 Google Analytics is awesome because you can see how people interact with your site, discover how they found you, and figure out how old they are. Even if you don’t have an account right now, you can get one ready for a
Google Analytics is awesome because you can see how people interact with your site, discover how they found you, and figure out how old they are. Even if you don’t have an account right now, you can get one ready for a